A PageSpeed Insight (PSI) az egyik legnépszerűbb nyilvánosan elérhető program weboldalak teljesítményének mérésére. Pár másodperc alatt ad értékes információkat a vizsgált weblap sebességéről mind mobil, mind desktop eszközök vonatkozásában, valamint javaslatokat fogalmaz meg az oldal teljesítmények javítására. Mostani rövid cikkünkben a PSI által végzett értékelést vizsgáljuk meg összefoglalóan, megnézzük, miben különbözik más tesztektől, milyen mérési módszereket alkalmaz, valamint kitérünk arra is, hogy mit tudsz megtenni a lehető legpontosabb eredmény elérése érdekében és mi számít jó eredménynek ezen a teszten.
Mire jó a PageSpeed Insights és hogyan működik?
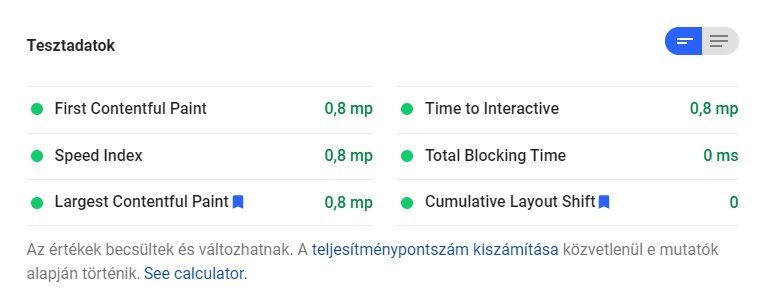
A PSI különlegessége más tesztekhez képest, hogy a végfelhasználói élményt vizsgálja és értékeli egy adott weblappal kapcsolatban. Más módszerek - például a GT Metrics – gyakran azt nézik, hogy milyen gyorsan tölt be a teljes oldal, a legutolsó animációig bezárólag. A felhasználókat ez valószínűleg nem különösebben fogja érdekelni. Az sokkal inkább, hogy milyen gyorsan tudnak átkattintani az oldalon belül, vagy amikor először a főoldalra navigálnak, mennyi idő alatt látnak egyáltalán ott valamilyen számukra használható tartalmat. Nem fogja őket zavarni, ha mondjuk egy JavaScript animáció pár másodperccel később töltődik be. Ha lefuttatsz egy tesztet, a „Lab Data” alatt a „First Contentful Page” index lényegében ezt az időt jelöli.
Hogyan mér a PageSpeed Insights?
Röviden: a PSI által adott eredmény úgynevezett lab („laboratóriumi”) és field („terepi”) teljesítmény-adatokat vizsgál. A „lab” adatokat a teszt egy mesterséges, ellenőrzött környezetben gyűjti be, meghatározott eszköz- és hálózati beállítások alapján. Ezzel szemben a „field” adatok [amiket sokszor Real User Monitoring (RUM) kifejezéssel is használnak] pedig arra utalnak, amit felhasználók „élesben”, valós körülmények között megtapasztalnak az oldalból.

Azaz a „field” adatok valós múltbéli, anonimizált felhasználói adatokon alapulnak, míg a „lab” adatok mesterségesen előállított, szimulált körülmények között elért értéket mutatnak. Ezért lehetséges az, hogy a kettő néha eltér egymástól. Leegyszerűsítve: a rendszer megnézte, hogy adott mobilkészüléken, 4G hálózaton, adott böngészőben, bizonyos beállítások mellett hogyan teljesít az eszköz – ebből lett a „lab” adat. Azonban a való életben lehet, hogy a felhasználó négy másik alkalmazást futtatott párhuzasan, amivel korlátozta a sávszélességet, így egy eltérő „field” adatot produkált.

Hogyan mérd el a legpontosabb PageSpeed Insights eredményt?
Futtasd többször
A PageSpeed Insights megfelelően használva jó eszköz egy weboldal teljesítményének mérésére. Azonban fontos, hogy egy tesztből – bár nagyon eltérő eredményt egyes tesztek valószínűleg nem fog adni – nem érdemes kiindulni, hiszen sok külső tényező is hatással lehet a mérés eredményére. Ezért a legcélszerűbb, 3-4-5 alkalommal is lefuttatnod a tesztet és ezeknek az átlagát venned alapul, ha biztosra szeretnél menni.
Adj meg pontos URL-t
Fontos, hogy az oldal URL-jét pontosan add meg. Ha például a https protokolt írod be, de az oldal rendelkezik SSL tanúsítvánnyal, úgy a teszt át fog irányítani a helyes, https protokollal megadott URL címre. Az átirányítás ideje pedig jó eséllyel hatással lesz a teszt eredményére. Célszerű az URL-t https://www. kezdettel beírni.
Futtasd inkognitó ablakban
Ajánlott továbbá a tesztet inkognitó ablakot megnyitva lefuttatnod, így ugyanis kikapcsolsz bizonyos bővítményeket vagy alkalmazásokat a normál módhoz képest. Ha nagyon biztosra szeretnél menni, szintén érdemes kikapcsolni a reklámblokkolókat, vírusirtót, valamint minden, háttérben futó alkalmazást, amelyek befolyásolhatják a kiértékelést.
Mi számít jó eredménynek a PageSpeed Insights teszten?
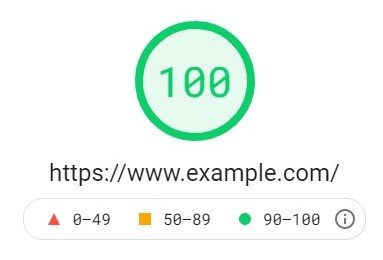
Természetesen nullától százig terjedő skálán a száz pont a legjobb elérhető eredmény; azonban kivételes, hogy ez egy weblapnak sikerüljön, jó, ha 1-2 százalékuk meg tudja ugrani ezt a szintet. Hivatalosan a jó eredmény, azaz a gyors weblap a 90-100, az átlagos az 50-89 pont közé esik, míg az 50 pontot el nem érő weboldalakat a PSI lassúként kategorizálja. A gyakorlatban a weboldalak nagyjából negyede tudja megugrani az 50 pontos küszöböt, így ha efölötti eredmény mérsz, akkor az azért az átlagosnál már valamennyivel jobb eredményre utal.

Mindenáron törekedni kell a 100-as pontszám elérésére?
A PSI kétségkívül a legnépszerűbb, azonban egyben a legszigorúbb mérési eszköz. A webfejlesztő szakmában például néhány más módszer, úgy, mint a már említett GT Metrics is sűrűn használt. Szigorúan fejlesztői, szakmai szempontból nézve ugyanis valamivel objektívabb, teljesebb képet ad egy weboldal paramétereiről. A PSI viszont – egyszerűen fogalmazva – a felhasználók szemüvegén keresztül vizsgálja a weblapot, és ami nagyon fontos, hogy méri az úgynevezett web vitals értékeket, ami pedig az idei év májusától SEO tényező lesz.
Ha egy weblap 90 pont felett teljesít a teszten, az rossznak véletlenül sem nevezhető, azonban ez még messze nem minden. Ha csak arra törekszel, hogy minél gyorsabb weboldalt készíts és ennek érdekében beáldozol minden mást, az könnyen a UX, a felhasználói élmény rovására mehet. Hiába tölt be gyorsan az oldalad, ha ennek érdekében lemondtál mindenről, ami a felhasználókat megfogja. Például eltávolítottál ikonokat, widgeteket, egyszerűsítetted a kommentelési, megosztási lehetőségeket, lecserélted a képeket és elhagytál animációkat. Lehet, hogy az oldalt gyorsítottad ezzel, de kivettél belőle olyan funkciókat, amiket a látogatók kifejezetten kedveltek és később hiányolni fognak.
Összegezés
A PSI eredmény fontos, de nem egyedül a legfontosabb. Hiába gyorsítod fel az oldalt és érsz el hamar látványos javulást a találati listában, ha az oldalt felkeresőket nem lesz ami ott tartsa, akkor vissza fognak fordulni, az oldal pedig szépen lassan egyre hátrébb fog sorolódni. A lényeg valahol az egyensúly megtalálása: fontos a sebesség, a gyors átkattintás, a jó eredmény mobil böngészőkben, de SEO, és nem utolsó sorban végfelhasználói élmény szempontjából ugyanígy számíthatnak a tartalmak, funkciók vagy egyes design elemek.
Ha tetszett a cikkünk és a későbbiekben is olvasnál hasonló tartalmakat, akár web vitals értékekről vagy a mobile first indexingről, esetleg a Google keresési mechanizmusáról, iratkozz fel hírlevelünkre!
Update: Az ember soha nem lehet elég naprakész, így szintén egy következő cikkünkben mutatjuk be a Google egyik legfrissebb bejelentésének lényegét a PSI adatgyűjtési mechanizmusának változásáról - ami a cikkben leírtak aktualitását természetesen nem érinti.